Change default port to something other than 8888 · Issue #202 · webpack -contrib/webpack-bundle-analyzer · GitHub
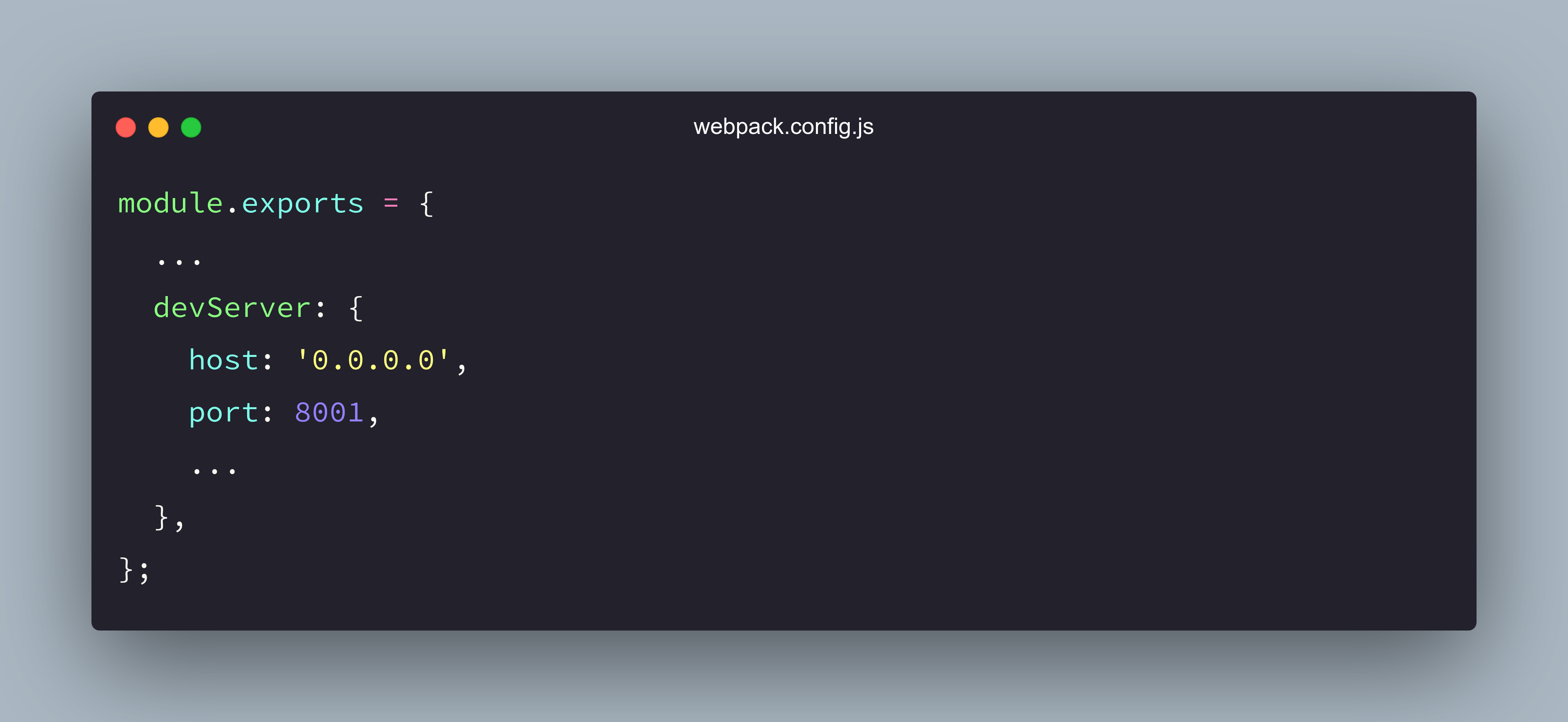
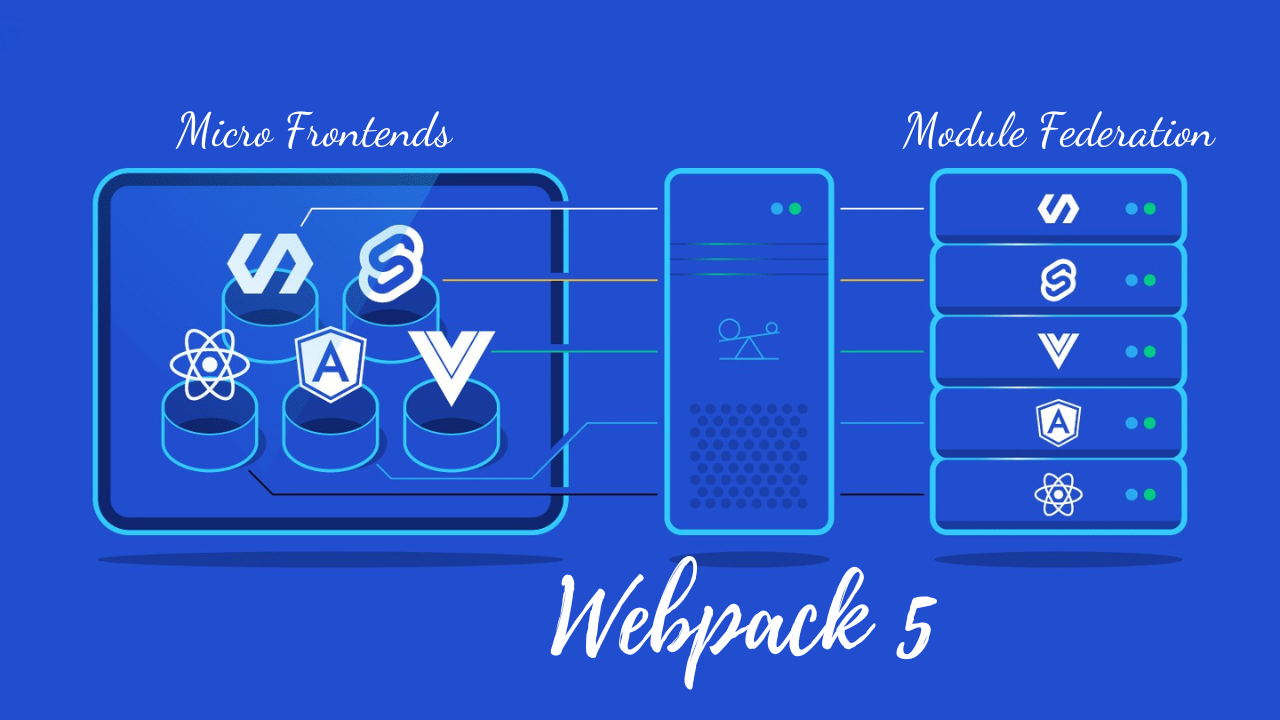
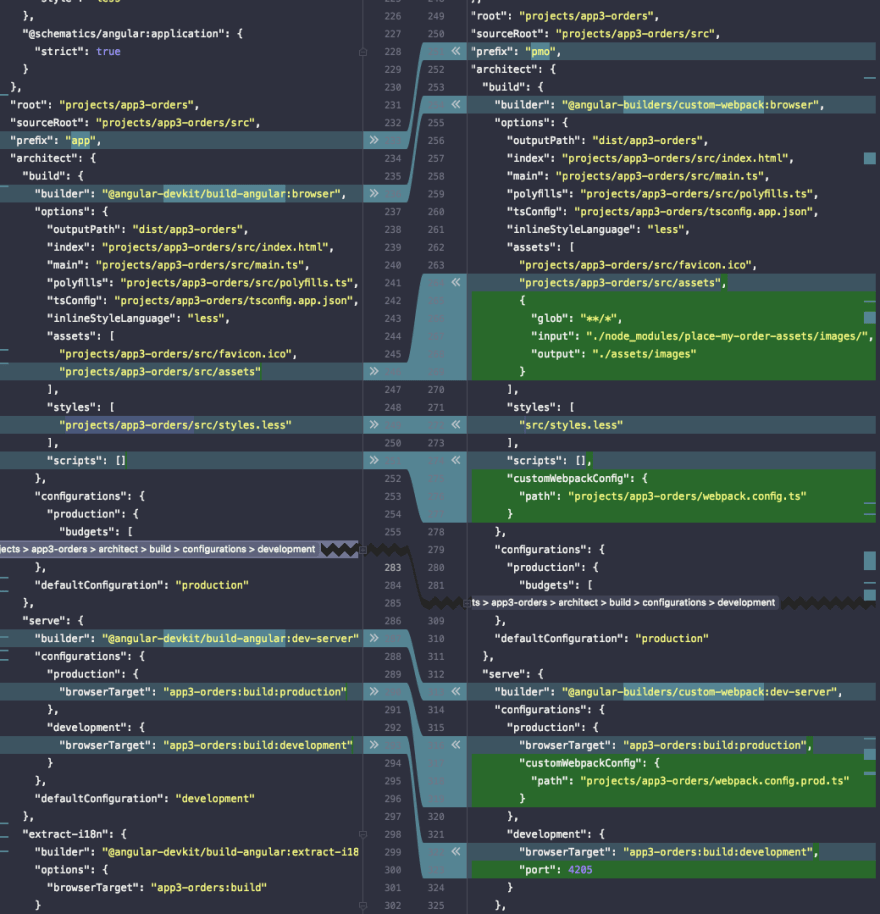
Understanding Micro-Frontends Webpack 5 Configurations Step by Step | by Rany ElHousieny | Level Up Coding
Understanding Micro-Frontends Webpack 5 Configurations Step by Step | by Rany ElHousieny | Level Up Coding

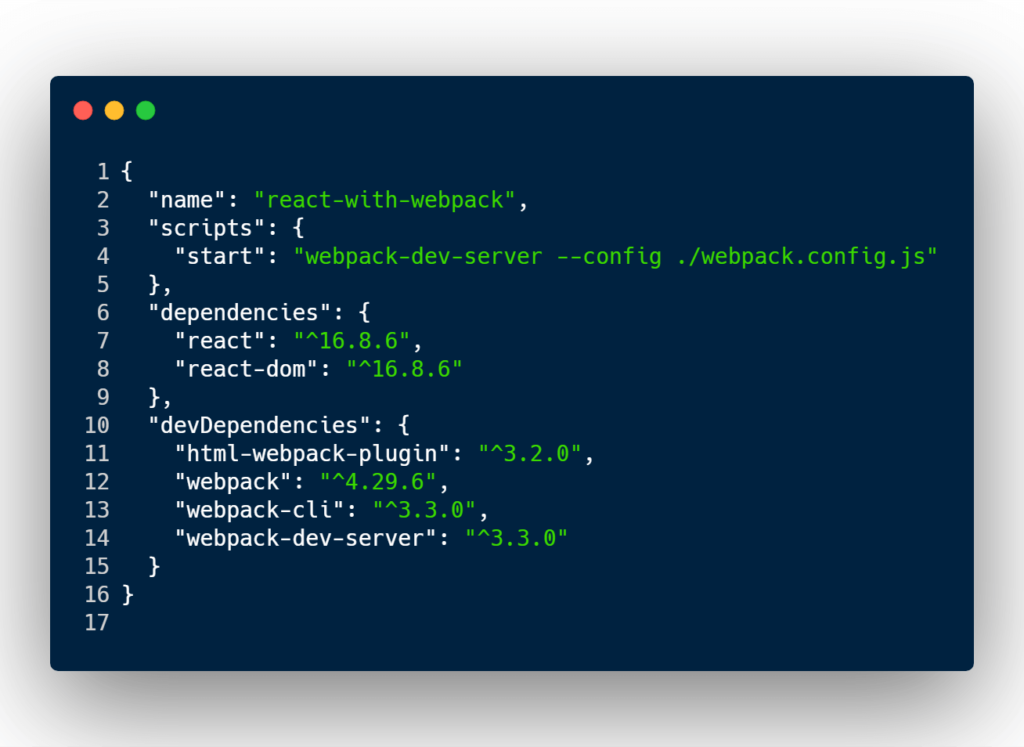
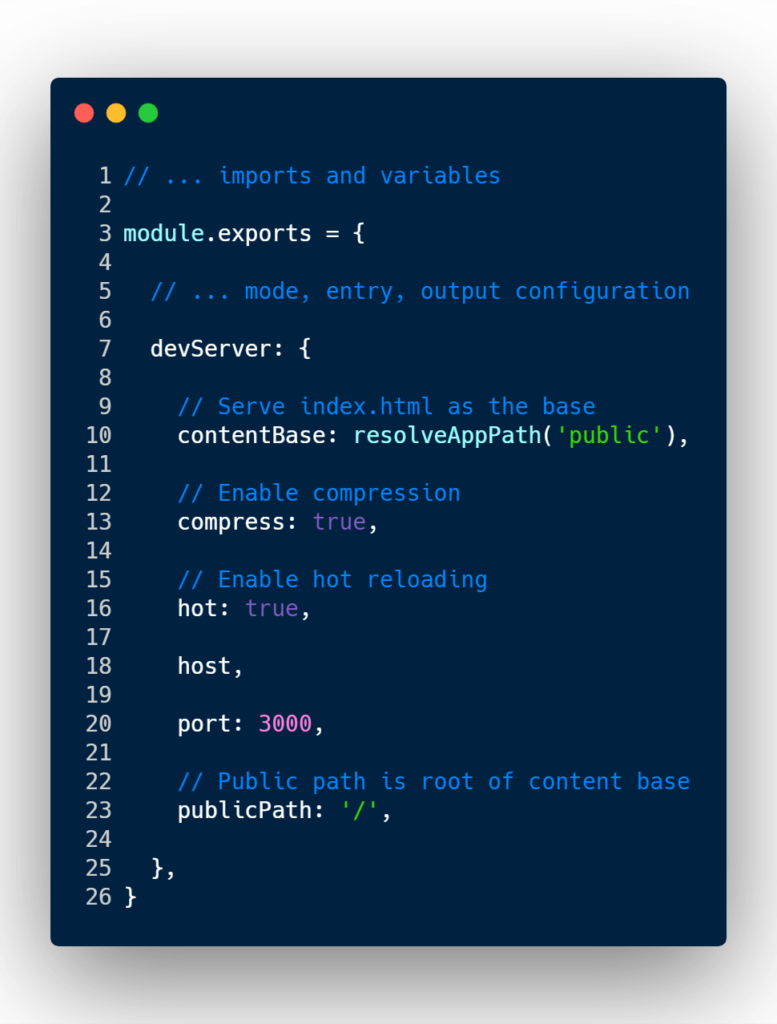
Webpack and React: No Need to Fear! | Experience, Digital Engineering and Data & Analytics Solutions by Apexon