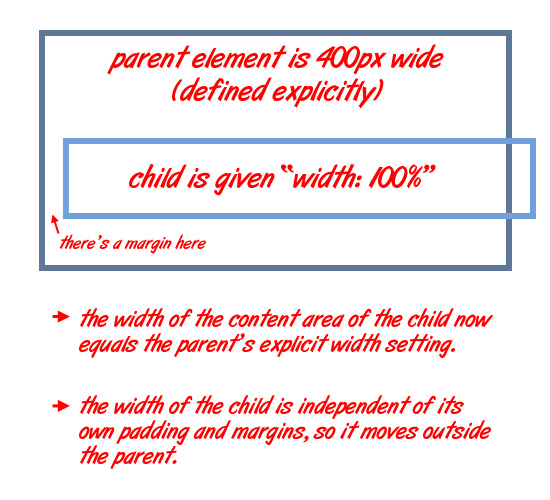
html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow

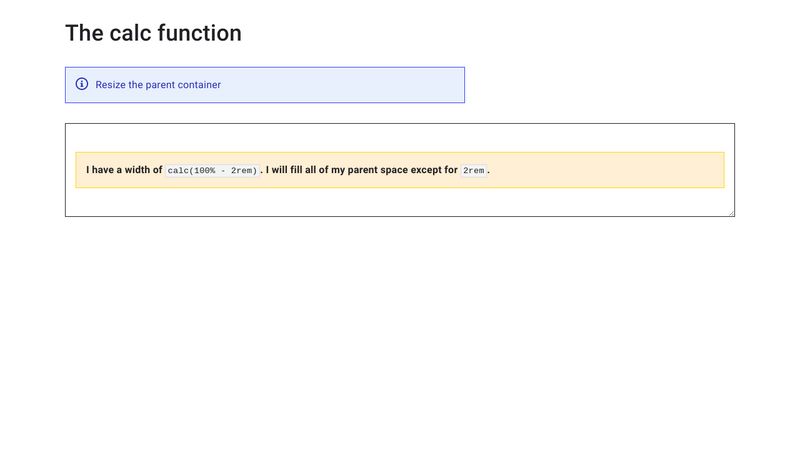
Ryan Mulligan on X: "This tip is also helpful in preventing focus outline clipping when the parent element has a hidden overflow 🙌 https://t.co/snsXncTFXw Here I've made a CSS variable for the

CSS calc() function. Hello Everyone today i will be… | by Shubham Tiwari | FAUN — Developer Community 🐾

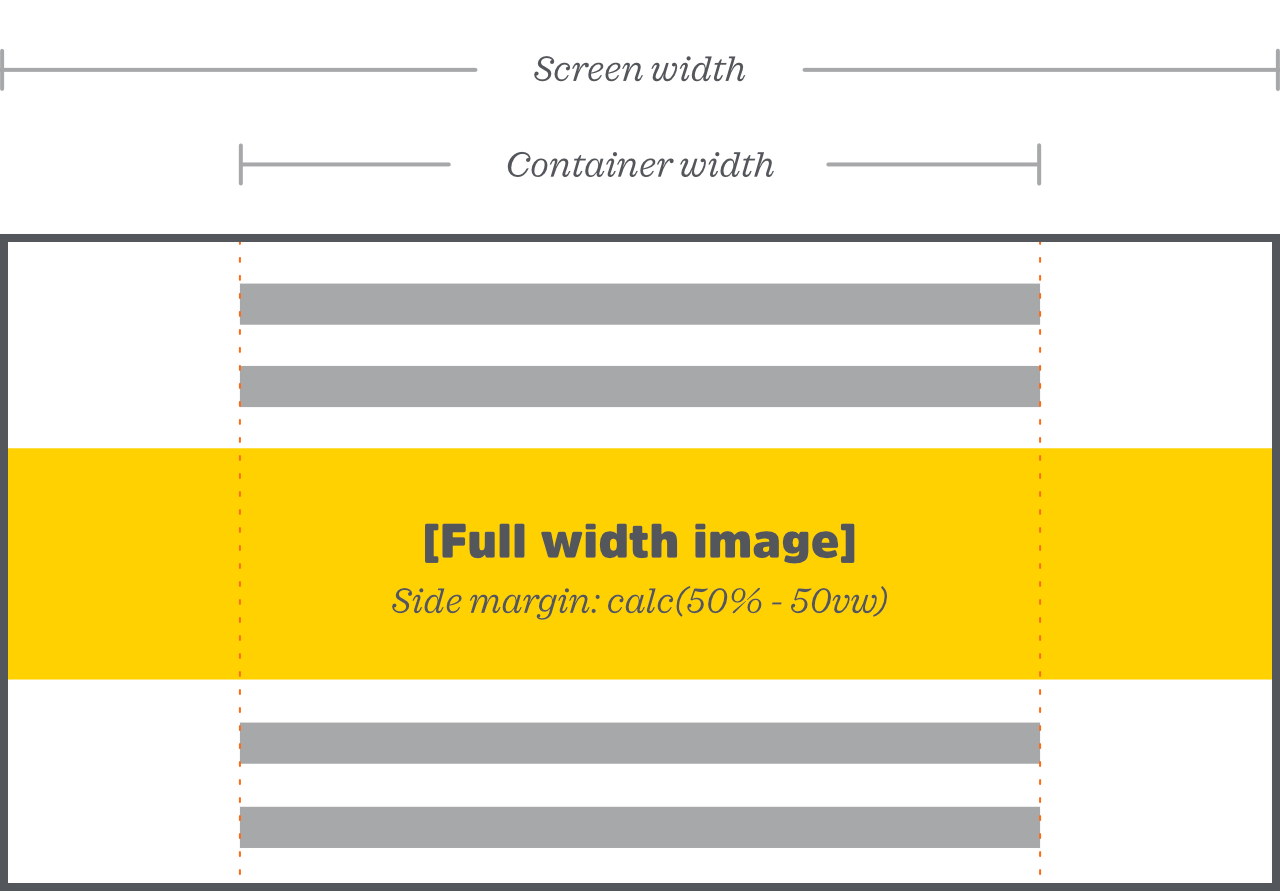
Adding Gutenberg Full- and Wide-Width Image Support to Your WordPress Theme - Josh Collinsworth blog
GitHub - kristerkari/css-calc-transform: Tiny Javascript library to transform CSS properties with calc() function values to pixels based on window and element dimensions.
















:max_bytes(150000):strip_icc()/css-height-undefined-parent-13e3dabbfd2247218b57ef6f493cb45b.jpg)